Adee aplikasi terintegrasi Canva, membantu menerapkan filter buta warna dengan fiturnya, Vision Simulator
Buta warna adalah ketidakmampuan untuk membedakan warna, mengenali dan melihat warna seperti yang dilakukan oleh orang yang tidak buta warna. Cacat ini cukup umum dan umumnya tidak pernah menimbulkan ancaman kesehatan yang serius. Namun, menjadi buta warna dapat memiliki batasan untuk melakukan pekerjaan tertentu yang melibatkan kemampuan membedakan warna secara visual.
Namun demikian, teknologi saat ini telah menghadirkan berbagai fasilitas bagi penyandang buta warna. Dari kacamata hingga aplikasi dan filter, buta warna modern lebih mudah diatasi. Canva, salah satu platform desain grafis paling favorit juga menawarkan filter buta warna di panel pengeditannya. Berikut cara menggunakan filter buta warna di Canva.
Vision Simulator oleh Adee
Adee adalah alat pengujian aksesibilitas gratis yang menyediakan fitur lengkap seperti Colorblind Simulator, Comprehensive Contrast Checker, Touch Target Size Checker, dan Alt Text Generator.
Colorblind Simulator oleh Adee adalah fitur terintegrasi di Canva yang disebut 'Vision Simulator'. Ini tersedia di bagian 'Pengeditan' desain pada versi gratis dan berbayar. Pengguna perlu terhubung dengan fitur Vision Simulator untuk mengimplementasikannya.
Vision Simulator memiliki 8 filter buta warna untuk merawat berbagai jenis buta warna.
Jenis Buta Warna
Buta warna sering mengakibatkan ketidakmampuan untuk melihat dan membedakan antara merah, hijau, dan kadang-kadang biru dan kuning juga. Buta warna merah-hijau adalah jenis buta warna yang lebih umum. Vision Simulator memiliki filter untuk semua jenis buta warna.
Buta Warna Merah-Hijau
Seperti disebutkan, merah dan hijau adalah kekurangan warna yang umum pada buta warna. Ada dua derajat buta warna merah dan hijau – ringan dan lengkap. Dalam bentuk ringan buta warna, merah dan hijau hanya condong ke arah satu sama lain. Ketika buta warna kuat atau lengkap, orang tersebut tidak dapat membedakan merah dan hijau.
Ada 4 jenis buta warna merah dan hijau:
- Deuteranomali – Hijau tampak lebih seperti merah.
- Protanomali – Merah tampak lebih seperti hijau.
- Deuteranopia - Tidak bisa membedakan merah dan hijau.
- Protanopia - Tidak bisa membedakan merah dan hijau.
Buta Warna Biru-Kuning
Jenis buta warna ini sedikit kurang umum daripada kebutaan merah-hijau. Meskipun buta warna ini mengatakan 'biru dan kuning', ada warna lain yang terlibat - merah, hijau, merah muda, dan ungu juga.
Ada 2 jenis buta warna biru-kuning.
- tritanomali – Tidak bisa membedakan antara biru dan hijau, kuning dan merah.
- Tritanopia – Semua warna tampak kurang cerah. Tidak dapat membedakan antara kuning dan merah muda, merah dan ungu, biru dan hijau.
akromatopsia
Achromatopsia mengacu pada buta warna total. Di sini, orang tersebut tidak melihat warna kecuali corak dan corak hitam, putih, dan abu-abu. Juga dikenal sebagai 'Monochromacy', achromatopsia adalah jenis buta warna yang paling langka.
Menggunakan Simulator Visi di Canva
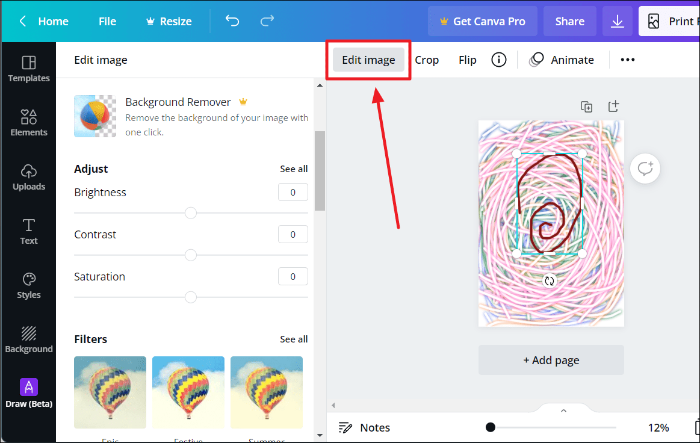
Pertama, luncurkan Canva di perangkat Anda dan buka desain tempat Anda ingin menerapkan filter buta warna. Kemudian, pilih gambar untuk melihat opsi penyesuaian. Sekarang, klik tombol 'Edit gambar' tepat di atas gambar yang dipilih.

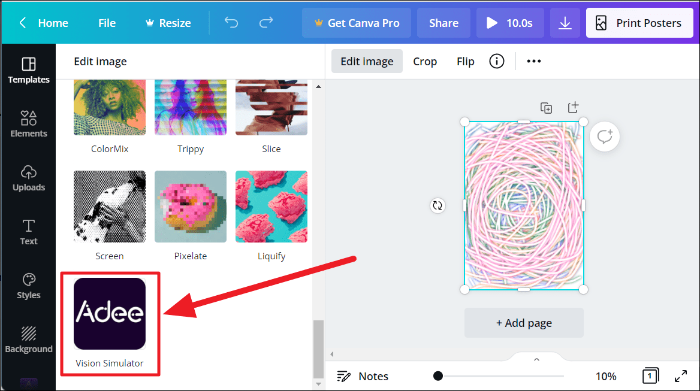
Gulir melalui opsi 'Edit gambar', melalui bagian 'Anda mungkin juga menyukai', sampai akhir untuk menemukan blok 'Adee' dengan teks 'Simulator Visi'. Klik blok ini.

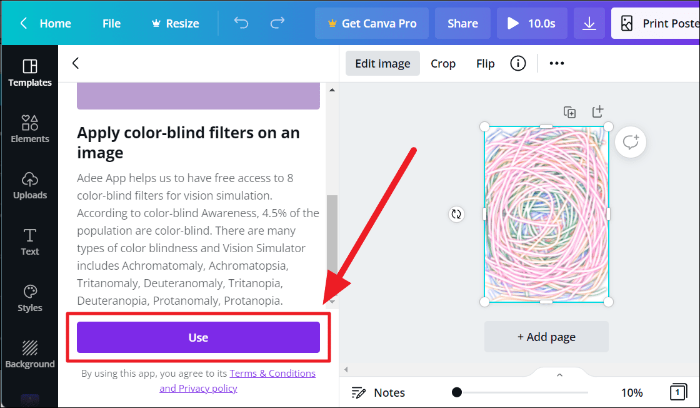
Anda sekarang akan melihat detail singkat tentang fitur tersebut. Klik tombol 'Gunakan' di akhir pratinjau.

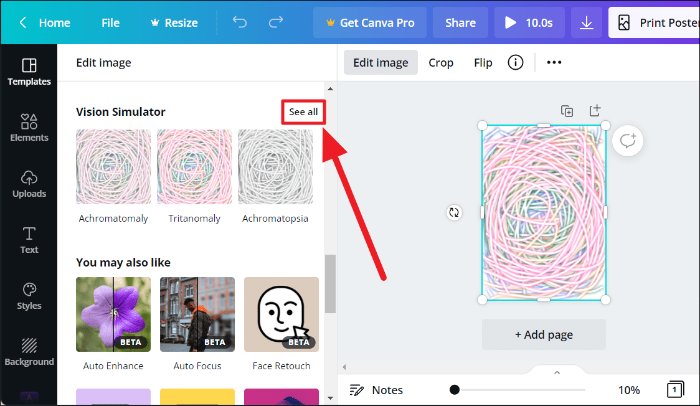
Gulir ke belakang sedikit untuk menemukan 'Vision Simulator' ditambahkan ke opsi pengeditan Anda – tepat di atas bagian 'Anda mungkin juga menyukai'. Klik tombol 'Lihat semua' di sebelah judul opsi ini untuk melihat semua filter buta warna.

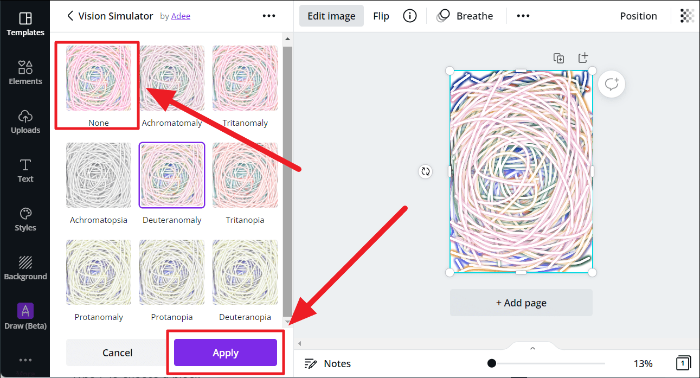
Pilih filter Anda dari 8 filter buta warna Vision Simulator dan tekan 'Terapkan'. Untuk menghapus filter, klik blok 'Tidak Ada' – blok pertama sebelum filter.

Filter sekarang diterapkan ke foto Anda. Warna di setiap filter akan bervariasi berdasarkan jenis buta warna yang diwakilinya.
Dan begitulah cara menerapkan filter buta warna di Canva. Filter ini dibatasi hanya untuk gambar dan desain statis. Anda tidak dapat menggunakannya pada desain bergerak seperti video, gif, atau stiker. Semoga panduan kami bermanfaat bagi Anda.
